
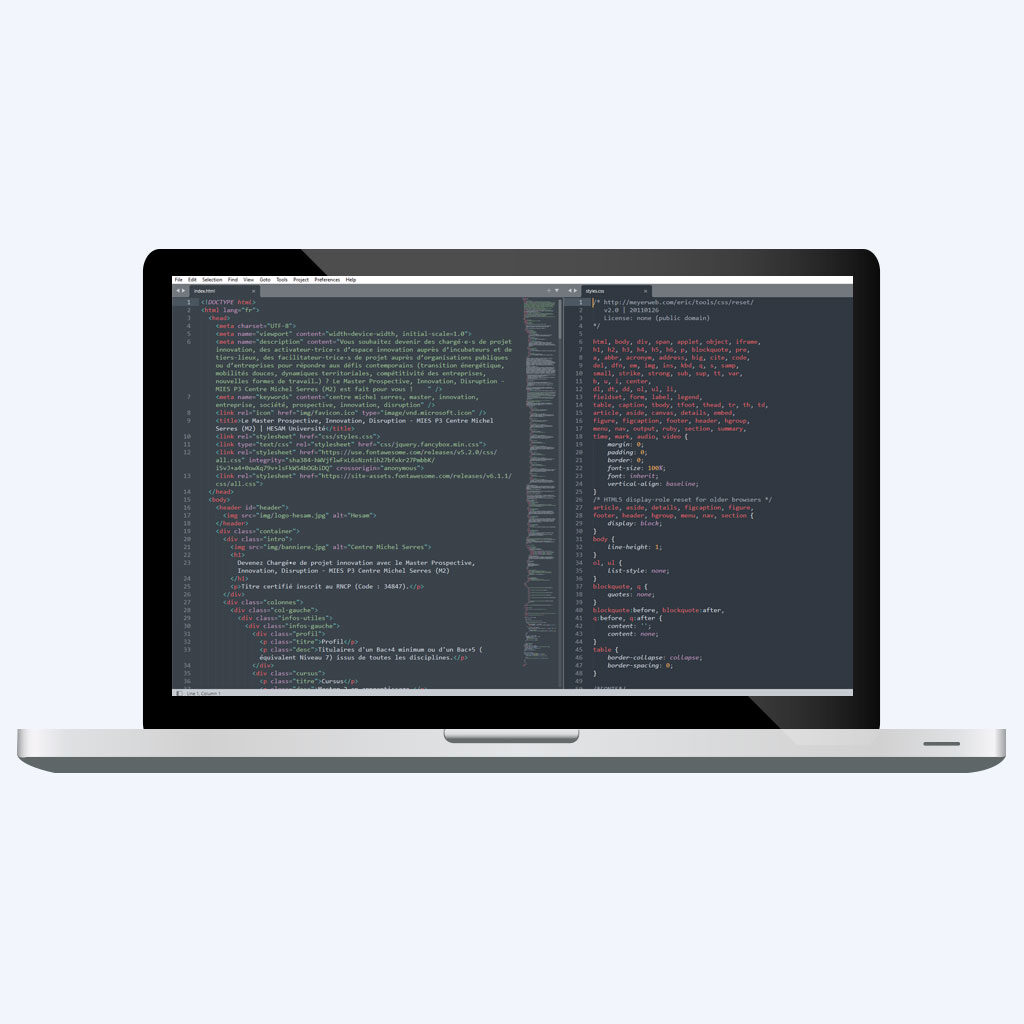
Intégration HTML Responsive Web Design
Intervention d’un développeur Frontend en vue d’assurer le développement de pages web à partir de maquettes réalisées par vos soins en utilisant les langages d’intégration HTML, CSS, JavaScript…
*Tarif proposé pour une journée de travail de 7h d’un développeur frontend et de 2h30 d’un chef de projet pour la recette du travail. En fonction de votre besoin, nous réalisons une évaluation du temps nécessaire de façon à vous proposer une offre forfaitaire. Nos prestations en développement front ou backend prévoient systématiquement une vérification du travail par un chef de projet équivalente à 30% du temps d’intervention du développeur.
Vous devez être connecté pour ajouter ce produit à votre panier
Nous collaborons avec des développeurs frontend experts, qui garantissent non seulement une intégration responsive design, mais également une précision pixel par pixel.
Délais de livraison
Intervention sous 15mn à 48h – 24/7
Le délai d’intégration dépendent de la complexité de la demande et du volume de pages à intégrer.
*Les délais d’intervention, de correction et les jours d’astreinte dépendent de votre contrat.
Informations attendues pour démarrer le travail
- Cahier des charges,
- Spécifications technique,
- Maquettes ou Wireframes,
- Fichiers source,
- Accès (FTP, Bases de données, Manager, ...)
- Visuels,
- Expression de besoin,
- Précisions sur l'organisation du travail et les intervenants.
Comment se passe la production ?
Comment transformer les maquettes graphiques de vos projets en langage web ?
Pour transformer les maquettes graphiques des projets en langage web, il faut se munir d’un intégrateur web (ou développeur front end). En outre, la mission sera réalisée par un professionnel. Pour ce faire, il s’épaulera des frameworks de dernière génération dans chaque type de langage de programmation : Sass, Compass, Bootstrap, HTML5, CSS3…
Ce que nous livrons
- Dépôt de ticket et suivi automatisé via l’interface My Flow,
- Déploiement des évolutions en environnement de préproduction,
- Mise en production des développements HTML CSS à réception de validation,
- Vous restez propriétaire du code source et vous cédons l’ensemble des droits d’exploitation.
Qu’est-ce que le développement frontend ?
Le développement frontend, également appelé développement côté client, est l’ensemble des processus et des compétences nécessaires pour créer la partie visible d’un site web ou d’une application. Il englobe la conception, la mise en page, et la programmation des éléments visuels tels que les pages, les formulaires, les boutons, les images, et les animations. Le développement frontend vise à garantir une expérience utilisateur optimale en rendant le site ou l’application convivial, attractif et fonctionnel sur différents appareils et navigateurs. Les développeurs frontend utilisent des langages de programmation comme HTML, CSS et JavaScript pour créer des interfaces utilisateur interactives et réactives.
Quels sont les avantages du développement frontend ?
Le développement frontend offre plusieurs avantages essentiels :
1. Expérience utilisateur améliorée : En se concentrant sur la convivialité et l’esthétique, le développement frontend crée des interfaces utilisateur attrayantes et faciles à utiliser, améliorant ainsi l’expérience globale de l’utilisateur.
2. Compatibilité multiplateforme : Les sites web et les applications développés en frontend sont conçus pour fonctionner sur différents appareils et navigateurs, garantissant une accessibilité maximale à un large public.
3. Réactivité : Les interfaces frontend peuvent réagir aux actions de l’utilisateur en temps réel, créant des expériences interactives qui captivent les utilisateurs.
4. Optimisation des Performances : Les développeurs frontend optimisent les performances en réduisant le temps de chargement des pages et en minimisant les problèmes de latence, offrant ainsi une navigation plus fluide.
5. SEO amélioré : Une conception frontend bien réalisée avec une structure HTML propre et des balises sémantiques peut améliorer la visibilité du contenu sur les moteurs de recherche, favorisant ainsi un meilleur classement dans les résultats de recherche.
6. Adaptabilité aux tendances : Les développeurs frontend restent à jour avec les dernières tendances et technologies, ce qui permet aux sites web et aux applications de rester compétitifs et pertinents sur le marché.
7. Personnalisation : Le développement frontend permet d’ajouter des fonctionnalités de personnalisation pour les utilisateurs, offrant ainsi des expériences plus individualisées.
8. Analyse et mesures : Les outils frontend permettent de collecter des données précieuses sur le comportement des utilisateurs, ce qui peut être utilisé pour améliorer davantage le site ou l’application.
En résumé, le développement frontend joue un rôle essentiel dans la création d’expériences en ligne de haute qualité, en garantissant la convivialité, la performance, et la compatibilité multiplateforme.
Comment réaliser une intégration HTML responsive web design ?
Pour créer un site responsive web design, deux technologies sont globalement employées. Il s’agit de l’Hypertext Markup Language (HTML) et du Cascading Style Sheet (CSS). Le HTML permet d’afficher les contenus et le CSS les formate.
Il existe ainsi deux différentes versions de responsive design. La première est le « dynamic serving ». Tout simplement, c’est le fait de se servir de fichiers CSS spécifiques par rapport à la largeur de l’écran de l’utilisateur. Par exemple, si vous utilisez un smartphone, le navigateur téléchargera les feuilles de style pour petits écrans, etc. À l’inverse, si vous êtes sur un ordinateur, ce seront des feuilles de style qui correspondront à la largeur d’écran de ce dernier qui seront téléchargées.
La seconde version est les « media queries ». Cette méthode est actuellement la plus utilisée. Elle correspond à l’utilisation de codes spécifiques sur les fichiers CSS. Grâce à cela, les éléments du site sont différenciés en fonction de la largeur du terminal utilisateur.
Ainsi, vous vous retrouvez avec un seul fichier CSS à gérer contrairement au Dynamic serving. Certes, il sera plus lourd, mais simplement de quelques kilooctets et n’aura aucune conséquence sur les performances de votre site.
Vos questions les plus fréquentes
Cette foire aux questions a pour objectif de vous apporter des informations utiles pour ce service. Si vous recherchez :
* des réponses sur le fonctionnement général de l’interface myFlow, nos conditions commerciales … nous vous invitons à visiter notre FAQ,
* des conseils, nous vous invitons à visiter notre blog sur le Marketing digital pour aborder des sujets plus en profondeur,
* Une définition : Cliquez ici pour accéder au lexique du marketing digital.
Quels sont les formats responsive ?
Divers formats responsive peuvent être utilisés en fonction du résultat recherché et des tailles d’écrans visés. De ce fait, selon vos besoins, vous pouvez utiliser :
- Les Media Queries
Il s’agit d’utiliser des feuilles CSS pour détecter la taille de l’écran et y appliquer le style des feuilles en fonction de sa largeur.
- Les intervalles
Il s’agira cette fois de cibler des tailles d’écran spécifiques en définissant plusieurs hauteurs et largeurs au niveau des fonctionnalités médias.
- Les Points par pouce ou Dots per inch (DPI)
C’est une autre fonctionnalité multimédia avec laquelle vous pourrez cibler la résolution d’écran. Si vous visez des supports à haute résolution, c’est le format idéal.
Quels sont les frameworks responsive sur le marché ?
Sur le marché, il existe un nombre important de frameworks pouvant rendre votre site responsive. Toutefois, pour faciliter vos créations et les perfectionner, vous retrouverez ci-dessous quelques-uns des plus efficaces de nos jours :
- Bootstrap
Bootstrap est une boîte à outils open source qui se base sur le HTML (Hypertext Markup Language), le CSS (Cascading Style Sheet ) et le JS (JavaScript) pour le développement.
- BulmaCss
Bulma fait partie des nouveaux entrants dans le jeu, mais se présente aujourd’hui comme une solution de choix. De nombreux développeurs se basent sur son système pour démarrer très rapidement un projet web.
- Materialise CSS
C’est un cadre de développement frontal réactif et moderne qui se base sur les spécifications de conception des matériaux de Google.
- Tailwind CSS
C’est un framework utilitaire spécialisé dans la personnalisation du design. En outre, c’est un outil d’exception tant par sa vitesse de conception que par son haut niveau de personnalisation.
- Foundation
Foundation reprend le développement frontal de niveau entreprise pour développer des sites de grandes ampleurs, réactifs et agiles.
Intégration HTML CSS Responsive web design et SEO : que faut-il savoir ?
Les sites web avec la plus forte affluence adoptent souvent le responsive web design dans leur stratégie SEO et ce n’est pas anodin. En effet, cette solution peut vous apporter de nombreux avantages qui ne sont aucunement négligeables.
- L’expérience utilisateur au premier plan
Les recherches effectuées sur les appareils mobiles représentent actuellement un pourcentage très important. Ainsi, il est impératif de favoriser l’expérience utilisateur sur ces plateformes en rendant la navigation simple, le chargement des pages plus rapides et la recherche d’informations simplifiée.
L’utilisation de l’intégration HTML CSS Responsive web design favorise grandement ces différents aspects. Plus simplement, mettre en avant une expérience utilisateur optimale signifie un taux de rebond minimal et donc un meilleur SEO pour votre site internet.
- Le travail des GoogleBots grandement facilité
Google est actuellement le moteur de recherche le plus utilisé au monde. Il en va donc de soi que faciliter le travail de leurs robots améliorera votre référencement. En outre, le crawl consiste à scanner ou à parcourir l’ensemble d’un site pour en extraire les informations.
Avec un site web responsive design, l’exploration de vos contenus est plus active et l’analyse des pages est plus optimisée. Cela signifie donc une meilleure récupération des données et donc une meilleure indexation de votre contenu.
- Éluder les problèmes de « duplicate content »
Le responsive web design vous permet d’éluder les problèmes de duplicate content puisque vous n’avez qu’un site à gérer et vos contenus y seront uniques. À l’inverse, si vous créez un site mobile et une version desktop, cela engendrera des conflits d’indexation avec les robots et vous serez blacklisté par les moteurs de recherche.
- Maintenir votre link juice
Les sites mobiles ont des URLs spécifiques débutant par la lettre M. Elle nécessite donc un nouveau travail sur le référencement en plus de votre site desktop. En utilisant le responsive design, vous pourrez vous affranchir de cette contrainte et maintenir l’URL que vous utilisez déjà pour votre version desktop. De ce fait, vous garderez votre « link juice » et vous n’aurez besoin d’optimiser qu’un seul site à la place de deux.
Comment rendre une image responsive HTML CSS ?
La réponse à cette question n’est pas très complexe en soi. Pour rendre une image responsive HTML CSS, il vous suffit d’utiliser les propriétés CSS « width » et « height ». Par la suite, si vous ne souhaitez pas que l’image dépasse sa taille d’origine, vous pourrez utiliser « max-width : 100 % » à la place de « width : 100 % ».
Sinon, si vous utilisez un framework HTML, vous pourrez utiliser les CLASS CSS prédéfinies pour rendre vos images responsive. Par exemple pour Bootstrap, il y a la classe img-fluid.
Quels sont les formats responsive ?
Divers formats responsive peuvent être utilisés en fonction du résultat recherché et des tailles d’écrans visés. De ce fait, selon vos besoins, vous pouvez utiliser : Il s’agit d’utiliser des feuilles CSS pour détecter la taille de l’écran et y appliquer le style des feuilles en fonction de sa largeur. Il s’agira cette fois de cibler des tailles d’écran spécifiques en définissant plusieurs hauteurs et largeurs au niveau des fonctionnalités médias. C’est une autre fonctionnalité multimédia avec laquelle vous pourrez cibler la résolution d’écran. Si vous visez des supports à haute résolution, c’est le format idéal.
Quels sont les frameworks responsive sur le marché ?
Sur le marché, il existe un nombre important de frameworks pouvant rendre votre site responsive. Toutefois, pour faciliter vos créations et les perfectionner, vous retrouverez ci-dessous quelques-uns des plus efficaces de nos jours : Bootstrap est une boîte à outils open source qui se base sur le HTML (Hypertext Markup Language), le CSS (Cascading Style Sheet ) et le JS (JavaScript) pour le développement. Bulma fait partie des nouveaux entrants dans le jeu, mais se présente aujourd’hui comme une solution de choix. De nombreux développeurs se basent sur son système pour démarrer très rapidement un projet web. C’est un cadre de développement frontal réactif et moderne qui se base sur les spécifications de conception des matériaux de Google. C’est un framework utilitaire spécialisé dans la personnalisation du design. En outre, c’est un outil d’exception tant par sa vitesse de conception que par son haut niveau de personnalisation. Foundation reprend le développement frontal de niveau entreprise pour développer des sites de grandes ampleurs, réactifs et agiles.
Intégration HTML CSS Responsive web design et SEO : que faut-il savoir ?
Les sites web avec la plus forte affluence adoptent souvent le responsive web design dans leur stratégie SEO et ce n’est pas anodin. En effet, cette solution peut vous apporter de nombreux avantages qui ne sont aucunement négligeables. Les recherches effectuées sur les appareils mobiles représentent actuellement un pourcentage très important. Ainsi, il est impératif de favoriser l’expérience utilisateur sur ces plateformes en rendant la navigation simple, le chargement des pages plus rapides et la recherche d’informations simplifiée. L’utilisation de l’intégration HTML CSS Responsive web design favorise grandement ces différents aspects. Plus simplement, mettre en avant une expérience utilisateur optimale signifie un taux de rebond minimal et donc un meilleur SEO pour votre site internet. Google est actuellement le moteur de recherche le plus utilisé au monde. Il en va donc de soi que faciliter le travail de leurs robots améliorera votre référencement. En outre, le crawl consiste à scanner ou à parcourir l’ensemble d’un site pour en extraire les informations. Avec un site web responsive design, l’exploration de vos contenus est plus active et l’analyse des pages est plus optimisée. Cela signifie donc une meilleure récupération des données et donc une meilleure indexation de votre contenu. Le responsive web design vous permet d’éluder les problèmes de duplicate content puisque vous n’avez qu’un site à gérer et vos contenus y seront uniques. À l’inverse, si vous créez un site mobile et une version desktop, cela engendrera des conflits d’indexation avec les robots et vous serez blacklisté par les moteurs de recherche. Les sites mobiles ont des URLs spécifiques débutant par la lettre M. Elle nécessite donc un nouveau travail sur le référencement en plus de votre site desktop. En utilisant le responsive design, vous pourrez vous affranchir de cette contrainte et maintenir l’URL que vous utilisez déjà pour votre version desktop. De ce fait, vous garderez votre « link juice » et vous n’aurez besoin d’optimiser qu’un seul site à la place de deux.
Comment rendre une image responsive HTML CSS ?
La réponse à cette question n’est pas très complexe en soi. Pour rendre une image responsive HTML CSS, il vous suffit d’utiliser les propriétés CSS « width » et « height ». Par la suite, si vous ne souhaitez pas que l’image dépasse sa taille d’origine, vous pourrez utiliser « max-width : 100 % » à la place de « width : 100 % ». Sinon, si vous utilisez un framework HTML, vous pourrez utiliser les CLASS CSS prédéfinies pour rendre vos images responsive. Par exemple pour Bootstrap, il y a la classe img-fluid.
Ça a l'air de vous plaire !

Découvrez nos références !

Vous allez adorer aussi ces produits
Maîtrisez vos coûts
avec myFlow
Nos prestations sont forfaitaires et rémunérées au résultat.
Bénéficiez de notre méthode structurée
À la base de toute bonne collaboration se trouve un excellent brief et une mission bien encadrée.
Satisfaction
garantie
Le résultat ne correspond pas à vos attentes ? Nos équipes vous accompagnent quel que soit le nombre d’allers retours.
Interface
intelligente
Une application unique vous permet de suivre vos projets, d’organiser le travail d’intervenants multiples et réduit considérablement votre temps de gestion.








