

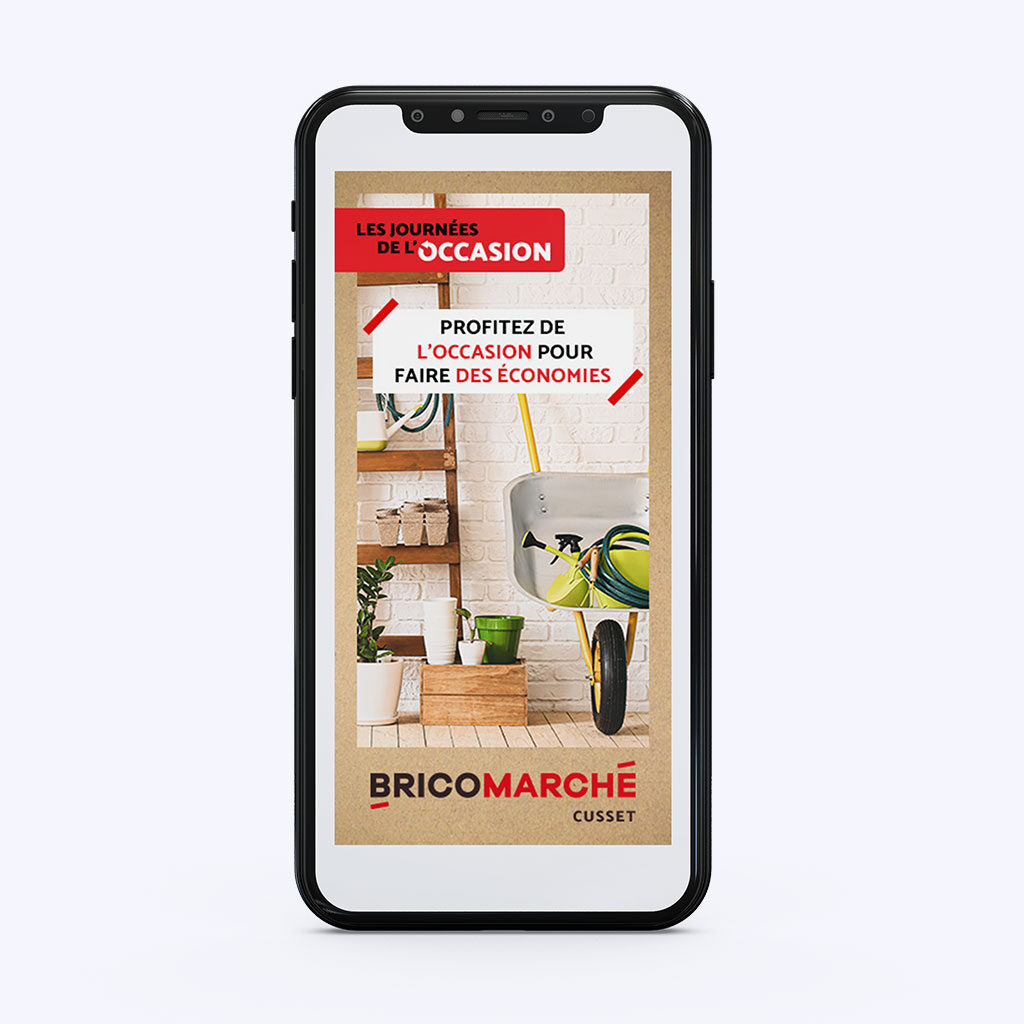
Réalisation d’une bannière Responsive Web Design
La réalisation d’une bannière responsive web design permet de garantir une expérience utilisateur optimale sur tous les types de dispositifs. Chez myFlow, nous sommes spécialisés dans la création de bannières qui s’adaptent parfaitement à la taille d’écran de l’utilisateur. Nous mettons à votre disposition une équipe de professionnels expérimentés en design et développement web pour vous aider à réaliser la bannière qui correspond le mieux à vos objectifs. Contactez-nous dès maintenant pour en savoir plus sur nos services de création de bannières responsive web design et profitez d’une expérience utilisateur optimale pour votre site web.
Vous devez être connecté pour ajouter ce produit à votre panier
myFlow propose une gamme complète de services pour la réalisation d’une bannière responsive web. Voici quelques-unes des tâches que nous pouvons réaliser pour vous :
1. Définition des objectifs et des spécifications de la bannière.
2. Conception graphique de la bannière en respectant les standards du Responsive Web Design.
3. Intégration de la bannière sur votre site web ou application mobile.
4. Optimisation de la bannière pour les différents navigateurs et plateformes.
5. Tests de la bannière sur différents types de dispositifs pour garantir une expérience utilisateur optimale.
6. Suivi et optimisation de la performance de la bannière au fil du temps.
Chez myFlow, nous sommes à votre écoute pour comprendre vos besoins spécifiques et vous offrir des solutions sur mesure pour la réalisation de votre bannière responsive web.
Délais de livraison
Intervention sous 15mn à 48h – 24/7
Le délai de résolution dépend de la complexité de la demande.
*Les délais d’intervention, de correction et les jours d’astreinte dépendent de votre contrat.
Informations attendues pour démarrer le travail
• Les objectifs de la bannière
• Les dimensions souhaitées pour la bannière
• Les textes, images et autres éléments à inclure dans la bannière
• Votre charte graphique ou vos préférences en matière de design
• Les contraintes éventuelles à prendre en compte (ex : intégration dans un site existant, compatibilité avec des navigateurs spécifiques)
• Les cibles visées pour la diffusion de la bannière (ex : géographie, âge, centres d'intérêt)
• Les échéances pour la réalisation de la bannière et les éventuels impératifs de diffusion
• Les coordonnées de la personne en charge du projet et les éventuels interlocuteurs techniques.
Comment se passe la production ?
Quels sont les points forts de notre service en bannière responsive web design ?
Chez myFlow, nous sommes spécialisés dans la réalisation de bannières Responsive Web Design et nous mettons tout en oeuvre pour offrir à nos clients un service de qualité supérieure. Notre système d’automatisation de la production de bannières nous permet de gagner en productivité et de faciliter la collaboration avec nos clients. Nous avons également mis en place des garanties uniques pour offrir une expérience client exceptionnelle. En effet, nous offrons la possibilité de remplacer un intervenant sous 48h si celui-ci ne correspond pas aux attentes du client. Nous sommes également experts dans notre domaine et sélectionnons le meilleur talent en fonction du secteur du client et de ses spécificités. Avec myFlow, vous êtes assuré de bénéficier d’un service de qualité, sans aucun risque et avec une collaboration efficace et agréable.
Ce que nous livrons
Qu’est-ce qu’une bannière responsive web design ?
Une bannière responsive web design est un format de bannière publicitaire conçu pour s’adapter automatiquement à toutes les tailles d’écran, du smartphone à l’ordinateur de bureau. Elle permet d’offrir une expérience utilisateur optimale, quel que soit le dispositif utilisé pour accéder au site web ou à l’application mobile. Grâce à des techniques de développement spécifiques, la bannière s’ajuste automatiquement en fonction de la résolution de l’écran et offre un rendu visuel parfaitement adapté. Ce type de bannière est essentiel pour garantir l’efficacité des campagnes publicitaires sur le web et pour offrir une expérience utilisateur de qualité.
Pourquoi réaliser une bannière responsive web design ?
Réaliser une bannière responsive web design est important pour garantir une expérience utilisateur optimale sur tous les appareils. Les utilisateurs ont des écrans de différentes tailles, et une bannière responsive peut s’adapter à toutes les résolutions d’écran. Cela permet également de réduire le temps de chargement de la page, car la bannière est optimisée pour chaque appareil. En outre, les bannières responsives sont plus faciles à gérer, car il n’y a pas besoin de créer plusieurs versions pour chaque résolution d’écran. Enfin, une bannière responsive améliore l’efficacité des campagnes publicitaires en permettant aux utilisateurs d’interagir avec la bannière sur n’importe quel appareil.
Quelles sont les étapes dans la création d’une bannière responsive web design ?
La création d’une bannière responsive web design comprend plusieurs étapes clés. Tout d’abord, il faut déterminer les objectifs de la bannière et les messages clés à communiquer. Ensuite, il faut concevoir le design en gardant à l’esprit la résolution d’écran et les différentes tailles d’appareils. Il est important de privilégier des images légères pour éviter les temps de chargement excessifs. Ensuite, il est temps de coder la bannière, en utilisant des langages tels que HTML, CSS et JavaScript pour assurer la compatibilité avec tous les navigateurs et appareils. Il est également important de tester la bannière sur différents appareils pour s’assurer qu’elle fonctionne correctement. Enfin, la bannière doit être optimisée pour les moteurs de recherche en utilisant des mots-clés pertinents et en respectant les normes de référencement.
Vos questions les plus fréquentes
Comment le responsive web design s'applique-t-il aux bannières publicitaires ?
Le responsive web design est crucial pour les bannières publicitaires, car il garantit une expérience utilisateur optimale sur tous les appareils. Les bannières publicitaires responsive sont conçues pour s’adapter automatiquement aux différentes tailles d’écran, de sorte qu’elles sont facilement visibles sur tous les appareils, que ce soit un ordinateur, une tablette ou un smartphone. Les bannières responsive permettent également de réduire le temps de chargement de la page, ce qui est important pour la conversion des utilisateurs. Enfin, les bannières responsive sont plus faciles à gérer, car il n’y a pas besoin de créer plusieurs versions pour chaque résolution d’écran, ce qui réduit les coûts de production et permet d’améliorer l’efficacité des campagnes publicitaires.
Comment planifier et concevoir une bannière responsive web design ?
La planification et la conception d’une bannière responsive web design nécessitent une approche méthodique. Tout d’abord, il est important de définir les objectifs de la bannière et les messages clés à communiquer. Ensuite, il est temps de concevoir le design en gardant à l’esprit la résolution d’écran et les différentes tailles d’appareils. Il est également important de privilégier des images légères pour éviter les temps de chargement excessifs. Ensuite, il est temps de coder la bannière, en utilisant des langages tels que HTML, CSS et JavaScript pour assurer la compatibilité avec tous les navigateurs et appareils. Il est également important de tester la bannière sur différents appareils pour s’assurer qu’elle fonctionne correctement. Enfin, la bannière doit être optimisée pour les moteurs de recherche en utilisant des mots-clés pertinents et en respectant les normes de référencement.
Quels sont les avantages d'une bannière responsive web design par rapport à une bannière statique traditionnelle ?
Les bannières responsive web design offrent de nombreux avantages par rapport aux bannières statiques traditionnelles. Tout d’abord, les bannières responsive sont conçues pour s’adapter automatiquement à toutes les tailles d’écran, ce qui garantit une expérience utilisateur optimale sur tous les appareils. Ensuite, les bannières responsive sont plus faciles à gérer, car il n’y a pas besoin de créer plusieurs versions pour chaque résolution d’écran, ce qui réduit les coûts de production. De plus, les bannières responsive ont des temps de chargement plus rapides, ce qui est important pour la conversion des utilisateurs. Enfin, les bannières responsive sont plus efficaces pour les campagnes publicitaires, car elles permettent aux utilisateurs d’interagir avec la bannière sur n’importe quel appareil.
Comment fonctionnent les media queries pour créer des bannières responsive web design ?
Les media queries sont utilisés pour créer des bannières responsive web design en détectant la résolution d’écran de l’appareil et en appliquant le style approprié. Les media queries permettent de spécifier des règles CSS pour différents appareils et résolutions d’écran. Par exemple, une règle peut être spécifiée pour les appareils mobiles avec une résolution inférieure à 768px, et une autre règle pour les tablettes avec une résolution entre 768px et 1024px. Les media queries sont généralement définis dans une section séparée du CSS et sont référencés dans le code HTML. En utilisant des media queries, les bannières responsive peuvent être conçues pour s’adapter automatiquement à toutes les tailles d’écran, offrant ainsi une expérience utilisateur optimale sur tous les appareils.
Quelles sont les dimensions et les résolutions recommandées pour les bannières responsive web design ?
Il n’y a pas de dimensions ou de résolutions standard recommandées pour les bannières responsive web design, car les tailles d’écran des appareils varient considérablement. Cependant, il est recommandé de créer des bannières dans des tailles standardisées pour assurer une compatibilité maximale avec les différentes tailles d’écran. Les bannières les plus courantes sont généralement de 300×250, 728×90, 160×600 et 320×50 pixels. Pour les bannières mobiles, les tailles courantes sont 320×50, 300×50 et 320×100 pixels. Il est également important de tenir compte de la densité de pixels (PPI) de l’appareil pour éviter les images floues. En général, il est recommandé d’utiliser des images d’une résolution de 72 PPI pour les bannières en ligne.
Comment optimiser le temps de chargement des bannières responsive web design ?
Il existe plusieurs moyens d’optimiser le temps de chargement des bannières responsive web design. Tout d’abord, il est recommandé d’utiliser des images optimisées pour le web et de réduire leur taille autant que possible. Les images peuvent également être compressées pour réduire leur taille de fichier. Ensuite, il est recommandé de minimiser le code CSS et JavaScript pour réduire le temps de chargement de la page. L’utilisation de caches de navigateur et de services de livraison de contenu (CDN) peut également aider à accélérer le temps de chargement. Enfin, il est important de tester la vitesse de chargement des bannières sur différents appareils et réseaux pour s’assurer qu’ils se chargent rapidement et offrent une expérience utilisateur optimale.
Comment tester les bannières responsive web design sur différents navigateurs et appareils mobiles ?
Il existe plusieurs méthodes pour tester les bannières responsive web design sur différents navigateurs et appareils mobiles. Tout d’abord, il est recommandé d’utiliser les outils de développement des navigateurs tels que Google Chrome DevTools ou Firefox Developer Edition pour tester les bannières dans différentes tailles d’écran et résolutions. Deuxièmement, il est possible d’utiliser des services en ligne tels que BrowserStack ou Sauce Labs pour tester les bannières sur différents navigateurs et systèmes d’exploitation. Enfin, il est recommandé de tester les bannières sur différents appareils physiques pour s’assurer qu’elles s’affichent correctement et offrent une expérience utilisateur optimale. Les tests doivent être effectués régulièrement pour s’assurer que les bannières restent compatibles avec les nouvelles versions de navigateurs et les nouveaux appareils.
Comment mettre en œuvre les bannières responsive web design sur une plateforme publicitaire spécifique ?
La mise en œuvre de bannières responsive web design dépend de la plateforme publicitaire spécifique utilisée. Certaines plateformes publicitaires ont des modèles de bannières prédéfinis qui peuvent être utilisés, tandis que d’autres offrent une plus grande flexibilité en termes de conception. Il est important de connaître les spécifications de la plateforme publicitaire, telles que les tailles de bannière autorisées et les formats de fichier acceptés. Il est également important de savoir comment implémenter les media queries pour permettre une adaptation dynamique de la bannière en fonction de la taille de l’écran. Enfin, il est recommandé de tester les bannières sur la plateforme publicitaire pour s’assurer qu’elles s’affichent correctement avant de les publier.
Comment améliorer les performances des bannières responsive web design en utilisant des données d'analyse ?
L’utilisation de données d’analyse peut aider à améliorer les performances des bannières responsive web design. Tout d’abord, il est important de suivre les métriques telles que le taux de clics, le taux de conversion et le temps de chargement pour identifier les problèmes potentiels et les domaines à améliorer. Ensuite, en utilisant les informations sur les dimensions d’écran les plus couramment utilisées et les types d’appareils des visiteurs, il est possible d’optimiser les media queries pour une expérience utilisateur plus fluide. Enfin, en utilisant des tests A/B, il est possible d’expérimenter différentes conceptions pour voir ce qui fonctionne le mieux. En utilisant ces techniques, il est possible d’optimiser les performances des bannières responsive web design pour améliorer l’engagement et la conversion des utilisateurs.
Quels sont les défis courants liés à la création de bannières responsive web design ?
La création de bannières responsive web design présente plusieurs défis courants. Tout d’abord, il peut être difficile de concevoir une bannière qui fonctionne bien sur toutes les tailles d’écran. Ensuite, les contraintes de taille de fichier peuvent limiter la qualité visuelle de la bannière. De plus, les tests sur plusieurs appareils et navigateurs peuvent nécessiter plus de temps et de ressources. Enfin, l’optimisation de la vitesse de chargement tout en maintenant une qualité visuelle élevée peut être un défi important. Pour surmonter ces défis, il est important de suivre les meilleures pratiques de conception et d’optimisation, ainsi que de disposer des outils appropriés pour tester et mesurer les performances des bannières.
Comment intégrer des animations et des transitions fluides dans les bannières responsive web design ?
L’intégration d’animations et de transitions fluides peut améliorer l’engagement des utilisateurs avec les bannières responsive web design. Pour ce faire, il est important de concevoir des animations cohérentes avec le style de la bannière et de les intégrer avec soin. En utilisant des bibliothèques d’animation comme jQuery ou GreenSock, il est possible d’ajouter des effets spéciaux tels que des animations de mouvement et des transitions de fondu en toute simplicité. De plus, en utilisant des techniques de préchargement d’images et de minification de code, il est possible d’améliorer la vitesse de chargement de l’animation. Enfin, il est important de tester les animations sur différents appareils et navigateurs pour s’assurer qu’elles fonctionnent correctement et qu’elles ne ralentissent pas le temps de chargement de la bannière.
Comment personnaliser les bannières responsive web design pour différents groupes cibles et campagnes publicitaires ?
Pour personnaliser les bannières responsive web design, il est important de comprendre les besoins et les intérêts des différents groupes cibles et de concevoir des bannières qui répondent à ces besoins spécifiques. En utilisant des données d’analyse et de segmentation, il est possible de créer des bannières personnalisées pour chaque groupe cible. En outre, en utilisant des outils de personnalisation de contenu tels que Dynamic Creative Optimization (DCO), il est possible de créer des bannières qui s’adaptent en temps réel aux données démographiques et comportementales des utilisateurs. Enfin, en collaborant avec les équipes marketing et créatives, il est possible de concevoir des bannières qui correspondent à la campagne publicitaire globale et à la marque de l’entreprise.
Comment le responsive web design s'applique-t-il aux bannières publicitaires ?
Le responsive web design est crucial pour les bannières publicitaires, car il garantit une expérience utilisateur optimale sur tous les appareils. Les bannières publicitaires responsive sont conçues pour s’adapter automatiquement aux différentes tailles d’écran, de sorte qu’elles sont facilement visibles sur tous les appareils, que ce soit un ordinateur, une tablette ou un smartphone. Les bannières responsive permettent également de réduire le temps de chargement de la page, ce qui est important pour la conversion des utilisateurs. Enfin, les bannières responsive sont plus faciles à gérer, car il n’y a pas besoin de créer plusieurs versions pour chaque résolution d’écran, ce qui réduit les coûts de production et permet d’améliorer l’efficacité des campagnes publicitaires.
Comment planifier et concevoir une bannière responsive web design ?
La planification et la conception d’une bannière responsive web design nécessitent une approche méthodique. Tout d’abord, il est important de définir les objectifs de la bannière et les messages clés à communiquer. Ensuite, il est temps de concevoir le design en gardant à l’esprit la résolution d’écran et les différentes tailles d’appareils. Il est également important de privilégier des images légères pour éviter les temps de chargement excessifs. Ensuite, il est temps de coder la bannière, en utilisant des langages tels que HTML, CSS et JavaScript pour assurer la compatibilité avec tous les navigateurs et appareils. Il est également important de tester la bannière sur différents appareils pour s’assurer qu’elle fonctionne correctement. Enfin, la bannière doit être optimisée pour les moteurs de recherche en utilisant des mots-clés pertinents et en respectant les normes de référencement.
Quels sont les avantages d'une bannière responsive web design par rapport à une bannière statique traditionnelle ?
Les bannières responsive web design offrent de nombreux avantages par rapport aux bannières statiques traditionnelles. Tout d’abord, les bannières responsive sont conçues pour s’adapter automatiquement à toutes les tailles d’écran, ce qui garantit une expérience utilisateur optimale sur tous les appareils. Ensuite, les bannières responsive sont plus faciles à gérer, car il n’y a pas besoin de créer plusieurs versions pour chaque résolution d’écran, ce qui réduit les coûts de production. De plus, les bannières responsive ont des temps de chargement plus rapides, ce qui est important pour la conversion des utilisateurs. Enfin, les bannières responsive sont plus efficaces pour les campagnes publicitaires, car elles permettent aux utilisateurs d’interagir avec la bannière sur n’importe quel appareil.
Comment fonctionnent les media queries pour créer des bannières responsive web design ?
Les media queries sont utilisés pour créer des bannières responsive web design en détectant la résolution d’écran de l’appareil et en appliquant le style approprié. Les media queries permettent de spécifier des règles CSS pour différents appareils et résolutions d’écran. Par exemple, une règle peut être spécifiée pour les appareils mobiles avec une résolution inférieure à 768px, et une autre règle pour les tablettes avec une résolution entre 768px et 1024px. Les media queries sont généralement définis dans une section séparée du CSS et sont référencés dans le code HTML. En utilisant des media queries, les bannières responsive peuvent être conçues pour s’adapter automatiquement à toutes les tailles d’écran, offrant ainsi une expérience utilisateur optimale sur tous les appareils.
Quelles sont les dimensions et les résolutions recommandées pour les bannières responsive web design ?
Il n’y a pas de dimensions ou de résolutions standard recommandées pour les bannières responsive web design, car les tailles d’écran des appareils varient considérablement. Cependant, il est recommandé de créer des bannières dans des tailles standardisées pour assurer une compatibilité maximale avec les différentes tailles d’écran. Les bannières les plus courantes sont généralement de 300×250, 728×90, 160×600 et 320×50 pixels. Pour les bannières mobiles, les tailles courantes sont 320×50, 300×50 et 320×100 pixels. Il est également important de tenir compte de la densité de pixels (PPI) de l’appareil pour éviter les images floues. En général, il est recommandé d’utiliser des images d’une résolution de 72 PPI pour les bannières en ligne.
Comment optimiser le temps de chargement des bannières responsive web design ?
Il existe plusieurs moyens d’optimiser le temps de chargement des bannières responsive web design. Tout d’abord, il est recommandé d’utiliser des images optimisées pour le web et de réduire leur taille autant que possible. Les images peuvent également être compressées pour réduire leur taille de fichier. Ensuite, il est recommandé de minimiser le code CSS et JavaScript pour réduire le temps de chargement de la page. L’utilisation de caches de navigateur et de services de livraison de contenu (CDN) peut également aider à accélérer le temps de chargement. Enfin, il est important de tester la vitesse de chargement des bannières sur différents appareils et réseaux pour s’assurer qu’ils se chargent rapidement et offrent une expérience utilisateur optimale.
Comment tester les bannières responsive web design sur différents navigateurs et appareils mobiles ?
Il existe plusieurs méthodes pour tester les bannières responsive web design sur différents navigateurs et appareils mobiles. Tout d’abord, il est recommandé d’utiliser les outils de développement des navigateurs tels que Google Chrome DevTools ou Firefox Developer Edition pour tester les bannières dans différentes tailles d’écran et résolutions. Deuxièmement, il est possible d’utiliser des services en ligne tels que BrowserStack ou Sauce Labs pour tester les bannières sur différents navigateurs et systèmes d’exploitation. Enfin, il est recommandé de tester les bannières sur différents appareils physiques pour s’assurer qu’elles s’affichent correctement et offrent une expérience utilisateur optimale. Les tests doivent être effectués régulièrement pour s’assurer que les bannières restent compatibles avec les nouvelles versions de navigateurs et les nouveaux appareils.
Comment mettre en œuvre les bannières responsive web design sur une plateforme publicitaire spécifique ?
La mise en œuvre de bannières responsive web design dépend de la plateforme publicitaire spécifique utilisée. Certaines plateformes publicitaires ont des modèles de bannières prédéfinis qui peuvent être utilisés, tandis que d’autres offrent une plus grande flexibilité en termes de conception. Il est important de connaître les spécifications de la plateforme publicitaire, telles que les tailles de bannière autorisées et les formats de fichier acceptés. Il est également important de savoir comment implémenter les media queries pour permettre une adaptation dynamique de la bannière en fonction de la taille de l’écran. Enfin, il est recommandé de tester les bannières sur la plateforme publicitaire pour s’assurer qu’elles s’affichent correctement avant de les publier.
Comment améliorer les performances des bannières responsive web design en utilisant des données d'analyse ?
L’utilisation de données d’analyse peut aider à améliorer les performances des bannières responsive web design. Tout d’abord, il est important de suivre les métriques telles que le taux de clics, le taux de conversion et le temps de chargement pour identifier les problèmes potentiels et les domaines à améliorer. Ensuite, en utilisant les informations sur les dimensions d’écran les plus couramment utilisées et les types d’appareils des visiteurs, il est possible d’optimiser les media queries pour une expérience utilisateur plus fluide. Enfin, en utilisant des tests A/B, il est possible d’expérimenter différentes conceptions pour voir ce qui fonctionne le mieux. En utilisant ces techniques, il est possible d’optimiser les performances des bannières responsive web design pour améliorer l’engagement et la conversion des utilisateurs.
Quels sont les défis courants liés à la création de bannières responsive web design ?
La création de bannières responsive web design présente plusieurs défis courants. Tout d’abord, il peut être difficile de concevoir une bannière qui fonctionne bien sur toutes les tailles d’écran. Ensuite, les contraintes de taille de fichier peuvent limiter la qualité visuelle de la bannière. De plus, les tests sur plusieurs appareils et navigateurs peuvent nécessiter plus de temps et de ressources. Enfin, l’optimisation de la vitesse de chargement tout en maintenant une qualité visuelle élevée peut être un défi important. Pour surmonter ces défis, il est important de suivre les meilleures pratiques de conception et d’optimisation, ainsi que de disposer des outils appropriés pour tester et mesurer les performances des bannières.
Comment intégrer des animations et des transitions fluides dans les bannières responsive web design ?
L’intégration d’animations et de transitions fluides peut améliorer l’engagement des utilisateurs avec les bannières responsive web design. Pour ce faire, il est important de concevoir des animations cohérentes avec le style de la bannière et de les intégrer avec soin. En utilisant des bibliothèques d’animation comme jQuery ou GreenSock, il est possible d’ajouter des effets spéciaux tels que des animations de mouvement et des transitions de fondu en toute simplicité. De plus, en utilisant des techniques de préchargement d’images et de minification de code, il est possible d’améliorer la vitesse de chargement de l’animation. Enfin, il est important de tester les animations sur différents appareils et navigateurs pour s’assurer qu’elles fonctionnent correctement et qu’elles ne ralentissent pas le temps de chargement de la bannière.
Comment personnaliser les bannières responsive web design pour différents groupes cibles et campagnes publicitaires ?
Pour personnaliser les bannières responsive web design, il est important de comprendre les besoins et les intérêts des différents groupes cibles et de concevoir des bannières qui répondent à ces besoins spécifiques. En utilisant des données d’analyse et de segmentation, il est possible de créer des bannières personnalisées pour chaque groupe cible. En outre, en utilisant des outils de personnalisation de contenu tels que Dynamic Creative Optimization (DCO), il est possible de créer des bannières qui s’adaptent en temps réel aux données démographiques et comportementales des utilisateurs. Enfin, en collaborant avec les équipes marketing et créatives, il est possible de concevoir des bannières qui correspondent à la campagne publicitaire globale et à la marque de l’entreprise.
Ça a l'air de vous plaire !

Découvrez nos références !

Vous allez adorer aussi ces produits
Maîtrisez vos coûts
avec myFlow
Nos prestations sont forfaitaires et rémunérées au résultat.
Bénéficiez de notre méthode structurée
À la base de toute bonne collaboration se trouve un excellent brief et une mission bien encadrée.
Satisfaction
garantie
Le résultat ne correspond pas à vos attentes ? Nos équipes vous accompagnent quel que soit le nombre d’allers retours.
Interface
intelligente
Une application unique vous permet de suivre vos projets, d’organiser le travail d’intervenants multiples et réduit considérablement votre temps de gestion.








