Audit d'E-mailing Del Arte
Les campagnes analysées
Notre analyse
Résumé de l'audit
Sur 27 critères analysés, nous avons 6 recommandations pour améliorer la performance de vos campagnes.
Les campagnes sont très bien travaillées, nous avons une seule recommandation d’un point de vue technique qui est d’améliorer la lisibilité de vos emails sur Outlook. Les autres recommandations portent sur l’ergonomie et la structure du message sur lesquels nous pourrons échanger en réunion.
Légende de notation
BON
PAS BON
PEUT ÊTRE AMÉLIORÉ
Ergonomie générale
Description
Dans le cas où nous ne disposons pas des éléments pour vérifier votre charte graphique, nous vérifions que le design est cohérent avec les supports web sur lesquels nous pouvons accéder.
Commentaire spécifique
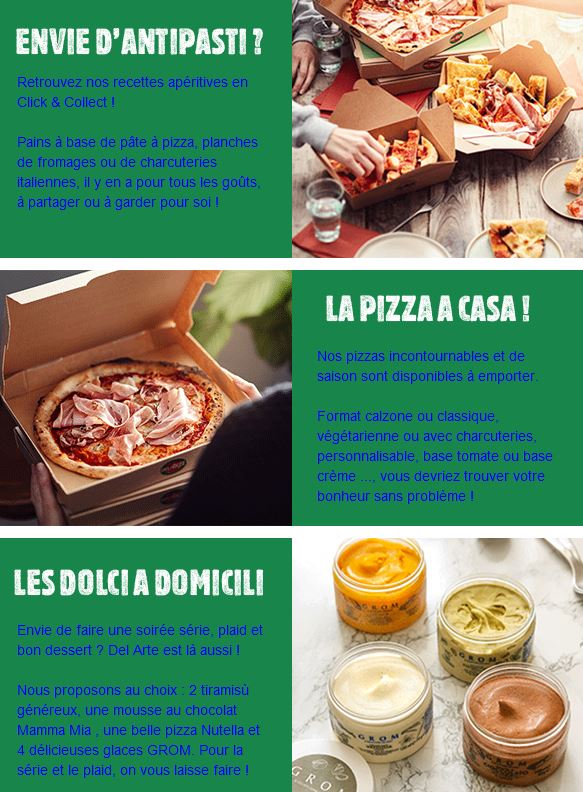
Les couleurs et les offres correspondent bien à la charte utilisées sur le site.
L’objectif du header (en-tête) est de faciliter l’identification de la marque tout en suscitant l’intérêt du lecteur. Lorsqu’un email est ouvert, l’entête est le premier élément à être vu et lu. Il faut donc le rendre attractif, le personnaliser et ne pas uniquement se limiter au nom et au logo de l’entreprise, qui doivent être présents dès le début.
Description
Un bloc de réassurance est un bloc d’éléments destinés à rassurer l’acheteur potentiel sur un site e-commerce, son objectif est de favoriser le taux de conversion.
Description
Un footer (pied de l’email) fait en quelque sorte office de signature de votre email. Il doit donc permettre à vos destinataires de vous contacter et de trouver plus d’informations pour vous. C’est aussi l’endroit où vous devez vous assurer d’être en conformité avec les exigences juridiques en vigueur (RGPD, CNIL…) en y incluant des mentions légales et des moyens de se désinscrire.
Description
Les images sont un élément du design email qui permet de remplacer des textes dans de nombreuses situations. Le visuel doit représenter le thème et l’objectif premier de la newsletter. C’est l’élément principal de votre mail. Il doit permettre une compréhension simple et rapide, sans lecture. (Des visuels avec des Humains seront appréciés, afin de s’identifier).
L’appel à l’action n’est pas directement visible.
Structure et lisibilité
Commentaire spécifique
Les zones sont bien délimitées.
Commentaire spécifique
La structure de l’information nous permettra de vérifier que l’interlocuteur aura une compréhension rapide et exacte du message.
Description
Les emojis dans un e-mail peuvent améliorer la lisibilité et le taux d’ouverture, mais seulement s’ils sont utilisés de manière appropriée en fonction de l’identité de marque et de la cible visée.
Description
Pourquoi devez-vous considérer les GIFs ?
- Ils aident à communiquer une émotion ou une idée de manière rapide et efficace,
- Un GIF peut illustrer un produit ou un service de manière plus claire et compréhensible pour vos destinataires.
- Ils ajoutent une touche de personnalité à votre marque et renforcent votre image de marque.
Typographies
Description
Le choix des typographies est défini en fonction de la charte graphique et/ou du support.
Description
Comme les abonnés de votre newsletter auront inévitablement différentes polices installées sur leur ordinateur, il est important de se concentrer sur un groupe standard de polices déjà installées par défaut lors de la création d’un email marketing. Une police standard (web safe font) est ainsi une police qui est présente dans la majorité des systèmes d’exploitation.
Les plus connues sont : Arial, Tahoma, Trebuchet MS, Verdana, Courrier, Courrier New, Georgia, Times, Times New Roman.
Commentaire spécifique
Nous constatons que vous avez utilisé de l’Arial pour votre newsletter, de ce fait tout le monde aura le même rendu.
Appels à l'action
Description
L’affordance désigne la capacité d’un objet à suggérer sa propre utilisation
Loi de Gestalt
Le concept de Gestalt est une théorie psychologique. Cette psychologie de la forme est régulièrement utilisée par les designers d'interface et permet de vérifier que les créas proposées respectent certains principes de perception et de représentation pour que la cible en comprenne spontanément le sens.
Description
La loi de la bonne forme – Dans un premier temps, notre cerveau tente d’identifier des formes simples, stables qui lui sont familières. Le respect de formes simples vous assurera que le lecteur.
Description
La loi de la similitude – Les éléments ayant des fonctions ou une importance similaire doivent avoir un aspect graphique similaire.
Description
La loi de clotûre – Pour délimiter des blocs graphiquement, ils doivent avoir des bordures ou une couleur de fond différente.
Graphisme
Description
La répartition des couleurs doit être judicieusement orchestrée. Nous utilisons toujours les couleurs de la charte graphique pour hierarchiser les informations.
Nous recommandons de vous limiter à 3 couleurs maximums. La couleur la plus la plus forte sera réservée uniquement à l’appel à l’action.
Commentaire spécifique
Toujours commencer par un titre pour structurer. Ici, le titre n’est pas assez mis en avant. Il n’y a pas de délimitation entre le logo et le titre de la newsletter.
Technique
Nous devons nous assurer que l'intégration a correctement été réalisée pour s'assurer que l'affichage ne sera pas altéré et que l'Email parviendra bien à votre interlocuteur.
Description
Nous vérifions la bonne délivrabilité et si la newsletter n’est pas cassée sur les différentes boîtes mails du marché.
Description
Les medias queries permettent au navigateur et boîtes mails de basculer sur la version mobile d’une newsletter ou d’un site. L’intégration HTML Responsive Web Design vous assure une adaptation de votre E-mail à tous les supports : mobiles, tablettes et Desktop.
Description
Dans le cas où les images ne se téléchargent pas où sont bloquées par le client de messagerie, les textes alternatifs s’afficheront.
Description
Le taux d’ouverture d’une newsletter dépend beaucoup de l’objet mais aussi d’un élément qu’on oublie souvent : le pré-header. Cet élément est un aperçu de votre email affiché généralement à côté ou en dessous de l’objet. Sur l’exemple ci-dessous, le pré-header a été optimisé. Mais lorsqu’il n’est pas modifié, il correspond souvent au lien vers la version web de votre mail ou bien au texte alternatif de votre première image.
Description
Utilisez les attributs d’élément (tels que cellpadding, valign et width) pour définir les dimensions de la table. Cela force une structure de boîte-modèle.
Commentaire spécifique
Pour créer une newsletter il faut utiliser des tableaux pour sa structure. Sans cela les boîtes mails le comprennent pas et affichent mal les newsletter.
Description
35% des boîtes de messagerie attendent une action de l’utilisateur pour afficher les image à l’ouverture du message.
80% des professionnels B2B effaçent les images qui ne contiennent pas d’image.
Il faut donc trouver le bon compromis pour que le design corresponde à ces paramètres.