Audit d'E-mailing Del Arte
Les campagnes analysées
Notre analyse
Taux d'ouverture :
Les taux d’ouverture sont exceptionnels. Tous secteurs confondus, les taux d’ouverture sont supérieurs à la moyenne (17,6 % en 2023 selon Campaign Monitor), autant sur vos prospects que sur vos clients. L’acquisition et le ciblage de la base de données sont qualitatifs.
Le taux de clic est dans la moyenne (4,3 % en 2023 selon Campaign Monitor), avec logiquement un taux plus faible pour les prospects que chez les clients.
Éléments constatés :
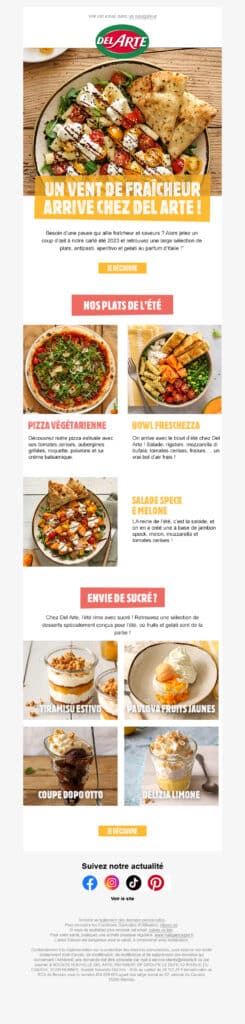
– Cet objet a été le plus performant avec le meilleur taux d’ouverture : “Un vent de fraîcheur arrive chez Del Arte”, le fait de parler de nouveauté et d’annoncer clairement l’expéditeur.
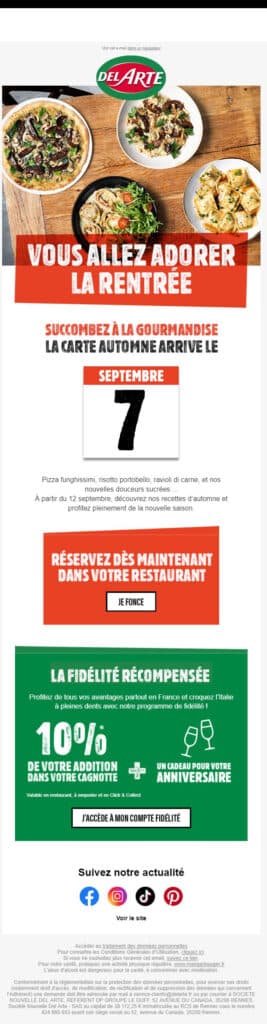
– Cette création et ce message ont obtenu le même taux de clics : “Vous l’attendiez ? La nouvelle carte est arrivée 🍕🍕”, de notre point de vue, l’objet et le message sont cohérents, on annonce clairement la finalité.
– Les emails qui mettent en valeur la récompense des clients fidèles obtiennent les meilleures conversions.
Nous concentrons donc nos recommandations sur l'amélioration du taux de clic :
Conseils pour continuer d'améliorer le taux d'ouverture :
Personnalisation : Personnalisez les objets avec le nom du destinataire.
Clarté : Soyez clairs et concis dans les objets.
Urgence : Utilisez des mots d’urgence (ex. : “Offre limitée, Exclusif, Offre spéciale, Nouveauté à ne pas manquer, Bonne affaire du jour”).
Test A/B : Expérimentez avec des objets différents.
Curiosité : Éveillez la curiosité dans les objets.
Conseils pour continuer d'améliorer le taux de clics :
CTA : Utilisez des appels à l’action clairs et positionnés au-dessus de la ligne de flottaison sur mobile.
Personnalisation : Personnalisez le contenu en fonction de la cible.
Test A/B : Expérimentez des créations différentes.
Action : Les appels à l’action “Je fonce” et “J’en veux” ne semblent pas susciter d’intérêt, ils incitent à découvrir des produits pour lesquels ils ont déjà suffisamment d’informations. En revanche, les appels à l’action “Je découvre”, “Je réserve” orientent vers l’action attendue.
Malheureusement, ces recommandations ne sont pas vérifiables au vu de vos résultats. Nous vous proposons de réaliser des A/B tests uniquement sur les CTA pour apporter des recommandations plus ciblées.
Certaines données ne peuvent être analysées car nous ne disposons pas de toutes les données (volume d’emails reçus sur le volume expédié, désabonnés, bounces, …). Nous pouvons compléter nos recommandations à partir de ces données si vous le souhaitez.
Retrouvez le fichier où nous avons centralisé vos données en cliquant ici
Légende de notation
BON
PAS BON
PEUT ÊTRE AMÉLIORÉ
Ergonomie générale
Description
Dans le cas où nous ne disposons pas des éléments pour vérifier votre charte graphique, nous vérifions que le design est cohérent avec les supports web sur lesquels nous pouvons accéder.
L’objectif du header (en-tête) est de faciliter l’identification de la marque tout en suscitant l’intérêt du lecteur. Lorsqu’un email est ouvert, l’entête est le premier élément à être vu et lu. Il faut donc le rendre attractif, le personnaliser et ne pas uniquement se limiter au nom et au logo de l’entreprise, qui doivent être présents dès le début.
Description
Un bloc de réassurance est un bloc d’éléments destinés à rassurer l’acheteur potentiel sur un site e-commerce, son objectif est de favoriser le taux de conversion.
Description
Un footer (pied de l’email) fait en quelque sorte office de signature de votre email. Il doit donc permettre à vos destinataires de vous contacter et de trouver plus d’informations pour vous. C’est aussi l’endroit où vous devez vous assurer d’être en conformité avec les exigences juridiques en vigueur (RGPD, CNIL…) en y incluant des mentions légales et des moyens de se désinscrire.
Description
Les images sont un élément du design email qui permet de remplacer des textes dans de nombreuses situations. Le visuel doit représenter le thème et l’objectif premier de la newsletter. C’est l’élément principal de votre mail. Il doit permettre une compréhension simple et rapide, sans lecture. (Des visuels avec des Humains seront appréciés, afin de s’identifier).
Structure et lisibilité
L’appel à l’action n’est pas directement visible.
– Position du CTA au dessus de la ligne de flottaison
– Vérifier la taille du CTA sur mobile
– Contraste/Visibilité du CTA sur mobile
– Espace autour du CTA
– Utiliser une couleur vive et attrayante
– Contraste entre la couleur du CTA et l’arrière plan par exemple pour le démarquer visuellement
Commentaire spécifique
Les zones sont bien délimitées.
Commentaire spécifique
La structure de l’information nous permettra de vérifier que l’interlocuteur aura une compréhension rapide et exacte du message.
Description
Les emojis dans un e-mail peuvent améliorer la lisibilité et le taux d’ouverture, mais seulement s’ils sont utilisés de manière appropriée en fonction de l’identité de marque et de la cible visée.
Description
Pourquoi devez-vous considérer les GIFs ?
- Ils aident à communiquer une émotion ou une idée de manière rapide et efficace,
- Un GIF peut illustrer un produit ou un service de manière plus claire et compréhensible pour vos destinataires.
- Ils ajoutent une touche de personnalité à votre marque et renforcent votre image de marque.
Typographies
Description
Le choix des typographies est défini en fonction de la charte graphique et/ou du support.
Description
Comme les abonnés de votre newsletter auront inévitablement différentes polices installées sur leur ordinateur, il est important de se concentrer sur un groupe standard de polices déjà installées par défaut lors de la création d’un email marketing. Une police standard (web safe font) est ainsi une police qui est présente dans la majorité des systèmes d’exploitation.
Les plus connues sont : Arial, Tahoma, Trebuchet MS, Verdana, Courrier, Courrier New, Georgia, Times, Times New Roman.
Commentaire spécifique
Nous constatons que vous avez utilisé de l’Arial pour votre newsletter, de ce fait tout le monde aura le même rendu.
Appels à l'action
Description
L’affordance désigne la capacité d’un objet à suggérer sa propre utilisation
Commentaire spécifique
Nous constatons que vous avez utilisé les mêmes images que sur votre site.
Loi de Gestalt
Le concept de Gestalt est une théorie psychologique. Cette psychologie de la forme est régulièrement utilisée par les designers d'interface et permet de vérifier que les créas proposées respectent certains principes de perception et de représentation pour que la cible en comprenne spontanément le sens.
Description
La loi de la bonne forme – Dans un premier temps, notre cerveau tente d’identifier des formes simples, stables qui lui sont familières. Le respect de formes simples vous assurera que le lecteur.
Description
La loi de la similitude – Les éléments ayant des fonctions ou une importance similaire doivent avoir un aspect graphique similaire.
Description
La loi de clotûre – Pour délimiter des blocs graphiquement, ils doivent avoir des bordures ou une couleur de fond différente.
Graphisme
Description
La répartition des couleurs doit être judicieusement orchestrée. Nous utilisons toujours les couleurs de la charte graphique pour hierarchiser les informations.
Nous recommandons de vous limiter à 3 couleurs maximums. La couleur la plus la plus forte sera réservée uniquement à l’appel à l’action.
Commentaire spécifique
Toujours commencer par un titre pour structurer. Ici, le titre n’est pas assez mis en avant. Il n’y a pas de délimitation entre le logo et le titre de la newsletter.